Cómo crear un aspecto personalizado para el widget del chat
Ya incluido en los planes
VIPPROBASEEs posible crear su propia apariencia personalizada para el widget del chat en vivo. Sólo tiene que seguir estos pasos:
1.Descargue los archivos iniciales link
Si desea conservar la apariencia por defecto de nuestro chat en la versión móvil solo debe reemplazar el archivo jivosite.js por el archivo que deberá bajar del siguiente link
2.Copie el directorio "jivosite" del archivo en el directorio raíz de su sitio. Por ejemplo, si se utiliza de alojamiento compartido será: ... / public_html / your_domain / jivosite
![]()
3.Asegurese de que el código inicial está disponible en http://mysite.com/jivosite/jivosite.js
![]()
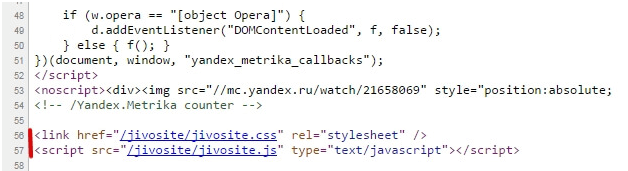
4.Añada el código entre el "head" y "head" en cada página de su sitio.
<script src="/jivosite/jivosite.js" type="text/javascript"></script>```

5.Asegurese de que el código principal de JivoChat ya haya sido añadido a su sitio web. Para obtener más información,
por favor siga estas instrucciones
6.Usted puede cambiar fácilmente la imagen de acceso directo a algo que a usted le guste en este link
http://mysite.com/jivosite/images/directorio. Puede encontrar el archivo inicial en el archivo de Photoshop
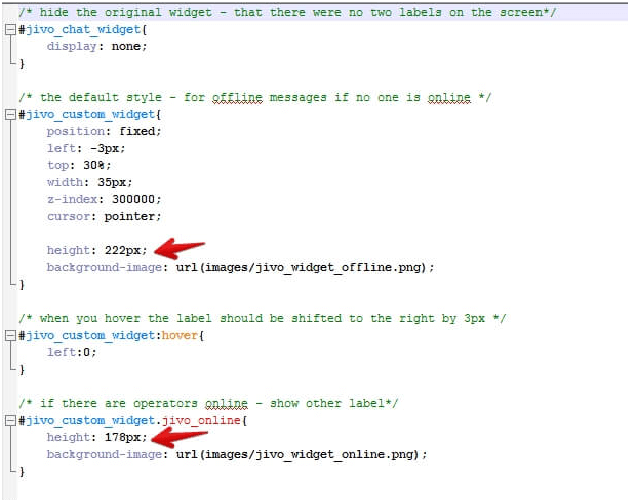
7.Cambie la altura div en el archivo "jivosite/jivosite.css" para que coincida con la altura de la imagen, si es necesario.

Artículos relacionados

¿Tiene preguntas?
Envíenos un mensaje en el chat en vivo, estamos listos para ayudarle las 24 horas

